오늘은 AWS 의 EC2 인스턴스에서 빠르게 TLS(SSL) 인증을 하는 방식에 대해서 소개하겠다.
도메인 없이 Public IP 를 발급받은 EC2 인스턴스에서 간단한 테스트를 위한 개발을 할 때, 주로 사용하는 방식이다.(실제 배포하는 서비스에서는 사용하기 좋은 방식이 아니기 때문에 테스트용으로만 사용하면 좋을 것 같다.)
AWS에서 Route53, ACM(Amzone Certification Manager)를 사용해서 인증을 받을 수 있지만, 도메인 구매와 약간의 비용이 발생하기 때문에, 이전에 사이드 프로젝트로 스트리밍 관련된 서비스를 개발 했을 때, 이 방식을 적용했었다.
Route 53, ACM을 통한 인증방식은 나중에 정리해서 업로드 하겠다.
Amazon Route 53 | DNS 서비스 | AWS
Amazon Route 53는 가용성과 확장성이 뛰어난 도메인 이름 시스템(DNS) 웹 서비스입니다. Route 53는 사용자 요청을 AWS 또는 온프레미스에서 실행되는 인터넷 애플리케이션에 연결합니다.
aws.amazon.com
인증 관리자 - AWS Certificate Manager - AWS
AWS Certificate Manager(ACM)를 사용하면 AWS 서비스 및 연결된 내부 리소스에 사용할 공인 및 사설 SSL/TLS 인증서를 프로비저닝, 관리 및 배포할 수 있습니다. ACM은 SSL/TLS 인증서를 구매, 업로드 및 갱신
aws.amazon.com
사전준비
- AWS EC2 인스턴스 계정
- 프리티어를 사용했고, Ubuntu22.04 LTS 환경에서 작업했다.(다른 OS를 사용해도 무방함)
- Elastic IP 할당
- Elastic IP는 사용중인 인스턴스에 고정 IP를 할당해주는 것을 의미한다.
- 인스턴스를 중지 시켰다가 다시 시작할 경우, 발급받은 Public IP 주소가 변경 되기 때문에 고정 IP를 사용중인 인스턴스에 할당 해야한다. 참고로 프리티어의 경우 인스턴스를 중지할 때, Elastic IP를 제거하지 않고 인스턴스를 중지하면 비용이 나오니 해당 부분은 주의해야한다.
주의사항:
- 실서버 배포에 해당 방식을 추천 하지 않는다. 단순히 공부 & 개인 작업 용도로 사용할 때 사용하는 것을 권장한다.
- 3개월 동안만 무료로 사용 할 수 있다.
- 3개월 이상으로 필요한 작업일 경우 별도의 결제가 필요하다.
시작하기
1. 본인의 AWS 계정으로 로그인 한 이후, 사용중인 인스턴스의 보안그룹으로 이동후, 보안 포트를 오픈한다. HTTP용 포트는 80, HTTPS 포트는 443, SSH 연결을 위한 22 번 포트를 열어준다.

2. 이후 SSH 연결이든 직렬 콘솔 연결을 통해서 본인의 서버 내부로 접근한다.(간단한 작업이기 때문에 그냥
본인이 적용시킬 프로젝트를 실행시킬 폴더를 만들고 Nodejs 설치후 express, https, fs을 설치한다.)
$ sudo su
$ apt update
$ apt install nodejs # 노드 설치
$ node -v # 버전확인
$ npm init -y #node 초기설정
$ npm i express # express 설치
$ npm i fs # fs 모듈 설치
$ npm i https # https 모듈 설치
3. Express는 80(HTTP), 443(HTTPS) 포트에 직접 엑세스 할 수 없기에 IP 테이블 리다이렉팅 설정을 추가해준다.
$ sudo su
$ iptables -t nat -L # 현재 리다이렉팅 중인 포트 확인.
$ iptables -t nat -A PREROUTING -p tcp --dport 80 -j REDIRECT --to-ports 3000 # 3000포트를 80 포트로 리다이렉팅 설정
$ iptables -t nat -A PREROUTING -p tcp --dport 443 -j REDIRECT --to-ports 8443 # 8443 포트를 443으로 리다이렉팅
$ iptables -t nat -L # 현재 리다이렉팅 중인 포트 확인.
4. 간단한 http 웹서버를 구동하는 코드를 작성.
//index.js
const express = require('express');
const app = express();
const port = 3000;
app.get('/',(req,res) => {
res.send("HTTPS TEST");
});
app.listen(port,()=>{console.log(`${port} start`)});
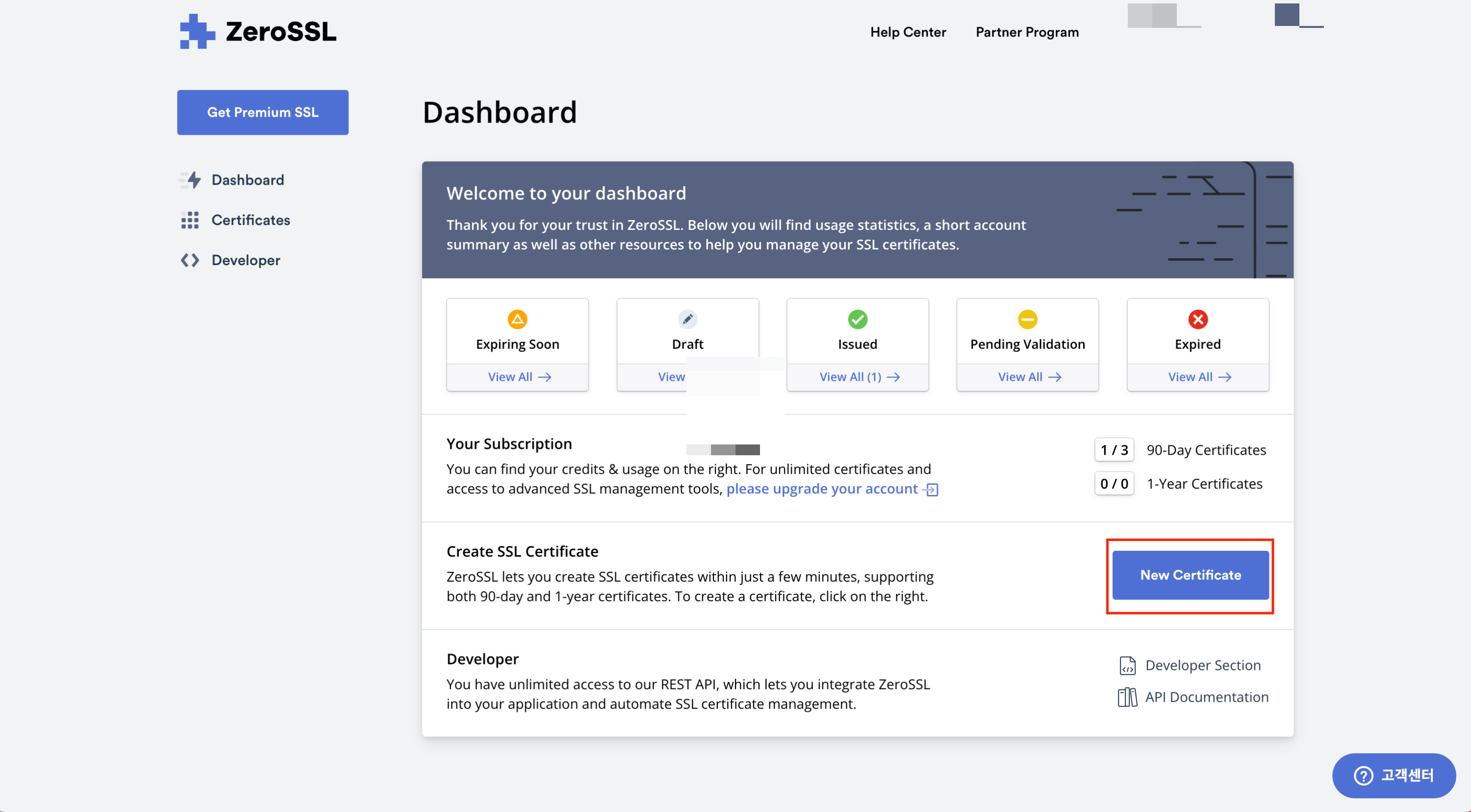
5. ZeroSSL이라는 사이트에서 회원가입 이후 아래의 절차에 맞춰 실행
SSL For Free Login
manage.sslforfree.com
5-1.

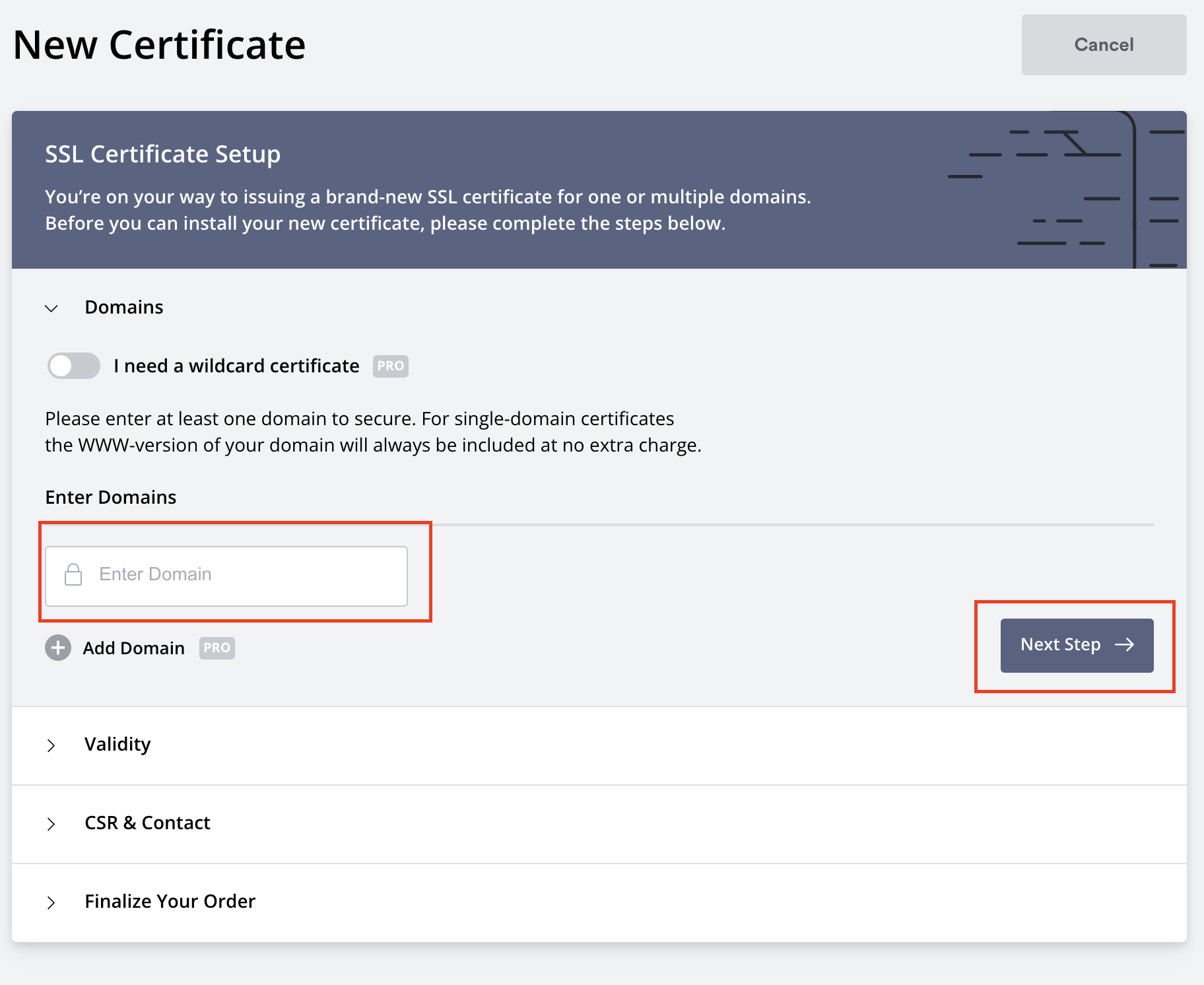
5-2. 아래 박스에 사전준비에서 설정한 고정IP(Elastic IP)를 입력 (별도로 본인이 도메인을 구매했다면 구매한 도메인을 입력해도 무방)

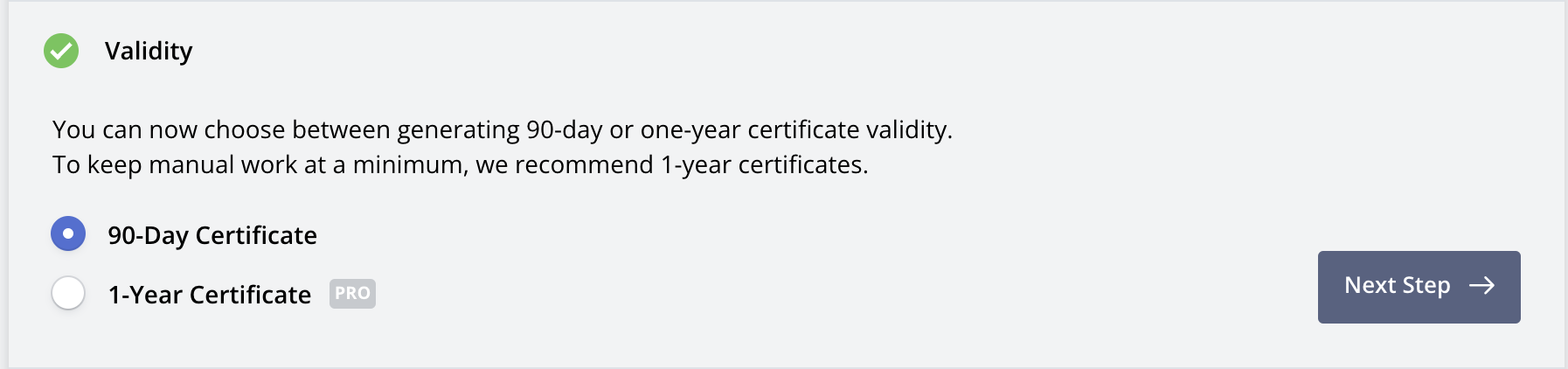
5-3. 90일 무료 클릭

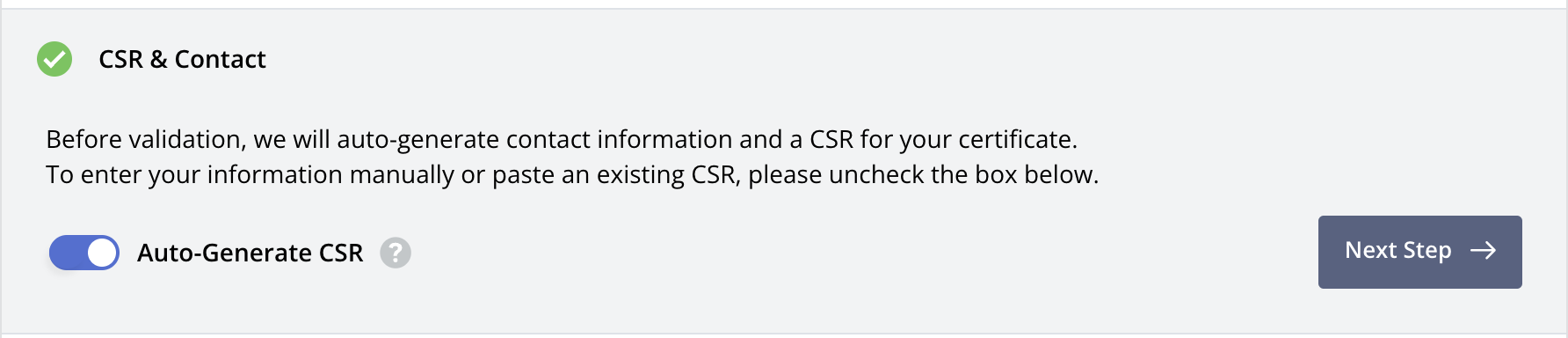
5-4. Auto-Generate CSR 클릭

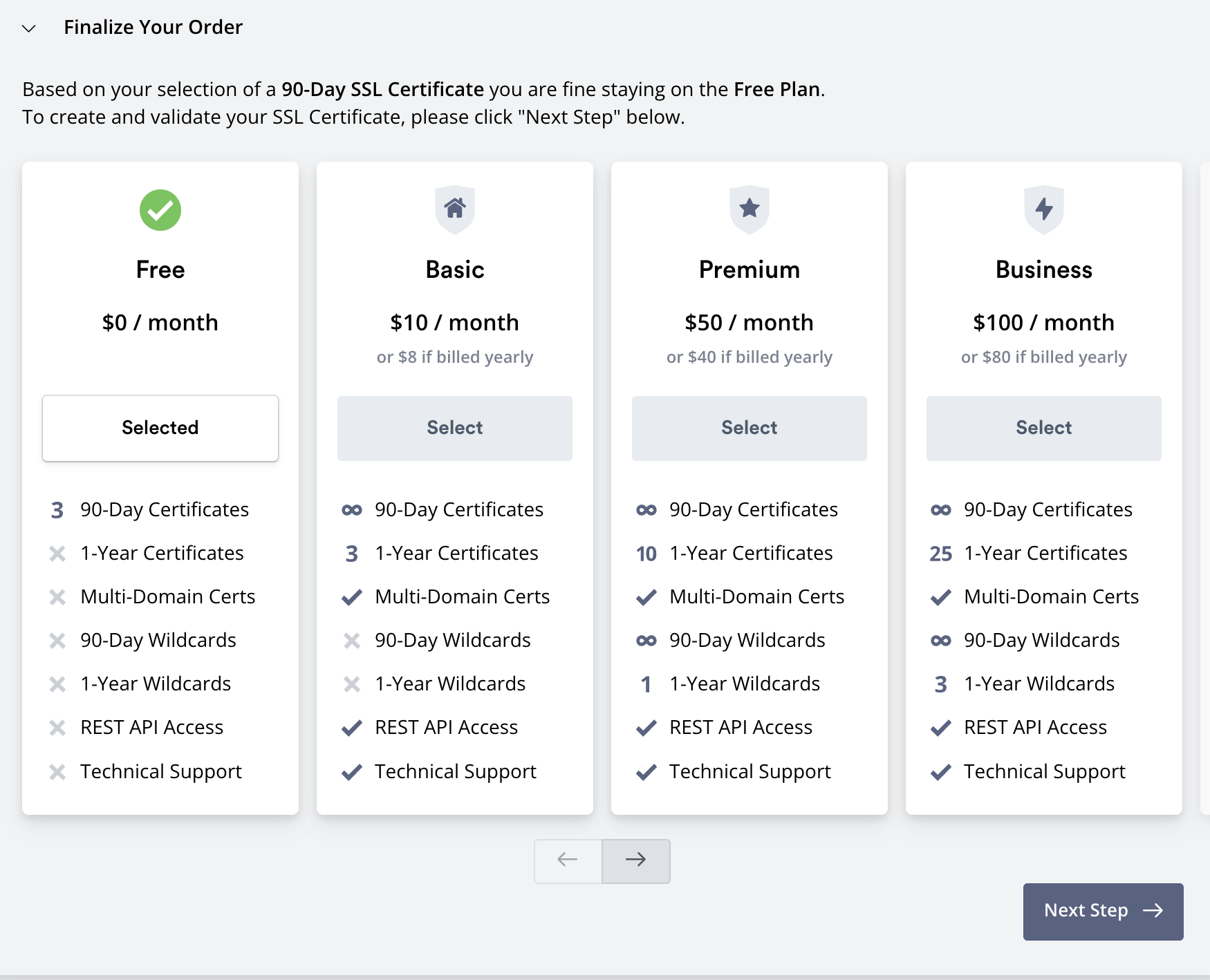
5-5. Free 버전 클릭후 Next Step 클릭

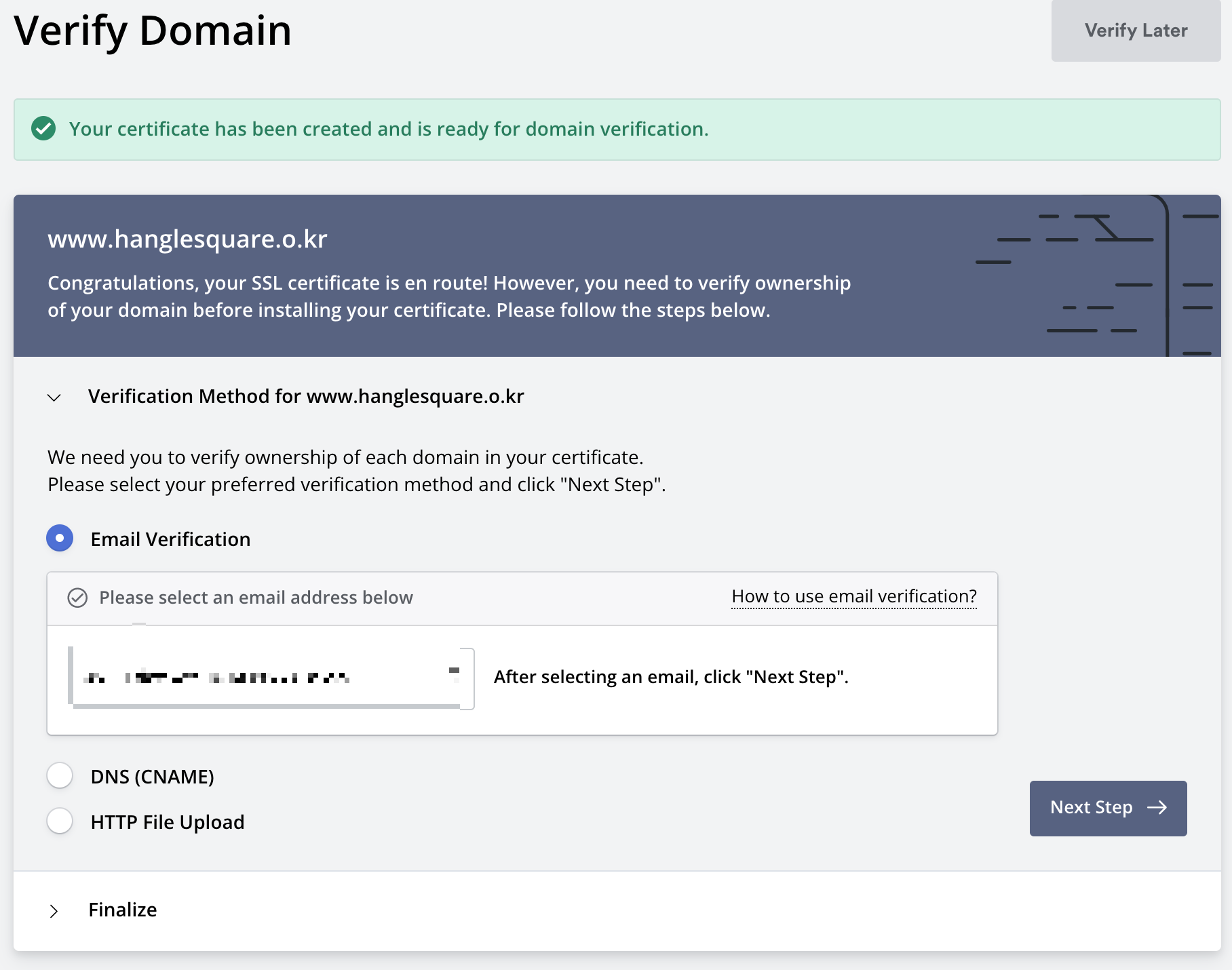
5-6. 도메인 인증방식 선택, 아래의 3가지 방식중 본인이 원하는 방식을 선택(3번으로 진행함)

5-7. HTTP File Upload 방식은 간단하게 아래의 절차대로 진행하면 된다.
- Download Auth File 을 다운로드 → 1회성 인증용 txt 파일.
- 현재 구동중인 서버에 txt 파일 업로드. ssh, scp, git 등 알아서 현재 서버 디렉토리로 업로드
- 3번 경로로 해당 파일이 라우팅 처리되도록 수정 → 서버코드에서 해당 라우팅 경로에 txt 파일을 읽을 수 있도록 지정하면 된다. (fs 모듈 사용.)
- 위의 절차를 종료후 next Step 버튼 클릭후 20초 정도 지나면 인증 완료되면서 key, pem 파일 생성되고, 해당 파일을 다시 노드 서버로 옮긴 후 fs 모듈로 코드 읽힌후에 https 서버 실행 시키면 인증이 완료된다.

6. 위의 절차를 진행하고 NextStep버튼을 클릭하면 인증을 거치고 https://elasticip.com 로 접근 하면, 별도의 구매한 도메인 없이 elasticIP를 통해서 TLS(SSL) 인증을 받을 수 있다.